0 to App in 3 Hours!
So, generative AI technologies are currently in the process of taking the world by storm.
By extension, a lot has been written about their capabilities and how they may/may not save/destroy (delete as appropriate to your tastes) the world and human society at large.
I make jest of course, but regardless of which end of the spectrum you end up coming down on as to the ultimate impact of this new technology, I think we can all agree that there will be an impact, whether small or large, bad or good.
The point of this post is (mostly) not to delve into that, but rather to share my own experience in building a small toy Android App using these tools and just to show everybody how it went.
The Goal
Up till now, I’ve never invested the time to learn how to make an app. I always thought it’d be something I’d have picked up “along the way” but never did. Over the years, the idea of delving into it has actually become a little intimidating, with frameworks and languages quite different to those I use on a regular basis. But now, armed with a GPT4 subscription and a sense of “I’m-paying-$20-a-month-for-this-I-should-really-do-something-with-it”, I set out to see just how well it could aid me in ticking off the “created a mobile app” box on my checklist of computer-y things to accomplish.
The Idea
So, we have a goal! The next step is to come up with an app idea. Fortunately, I had something simple kicking around the back of my head. An app that when opened would present the user with a random motivational quote and an inspirational image (and which maybe could be configured to deliver these via push notification at a random time each day).
Before I fired up ChatGPT to to start prompting, I figured it would be at least necessary to familiarise myself with the absolute basics of developing on Android. So, I went to the Android developer site and knocked out the first 3 Codelabs on creating a “Hello World” app, how to run an Android emulator on my mac and how to hook up my Android phone to run in-development apps (tapping 7 times to unlock developer mode was pretty fun, not gonna lie).
Now, to GPT!
Implementation

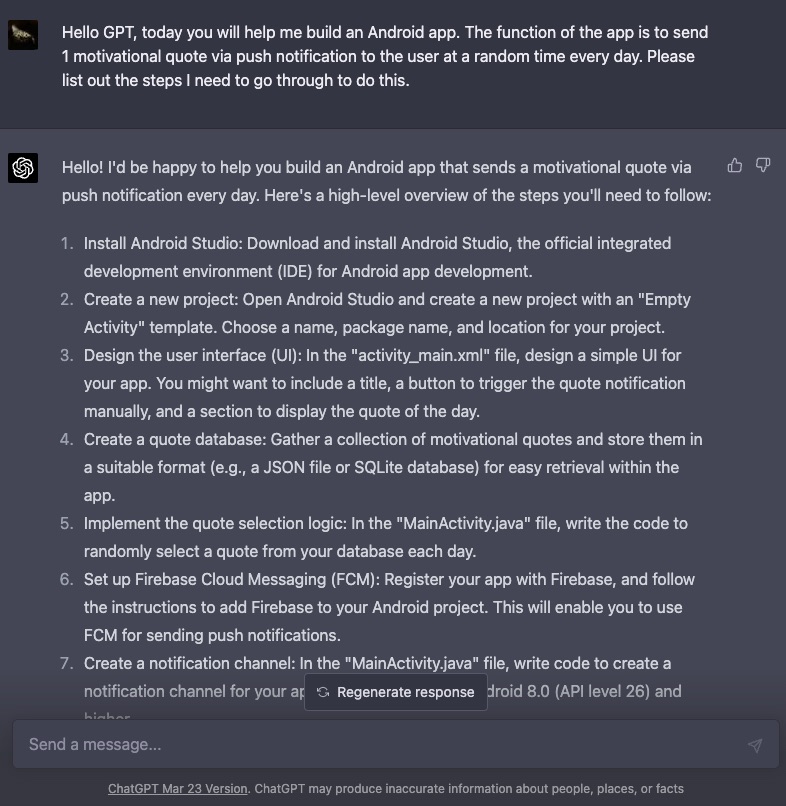
So far, so good. Steps 1 and 2 were quickly accomplished, and now it was time to get to the code!

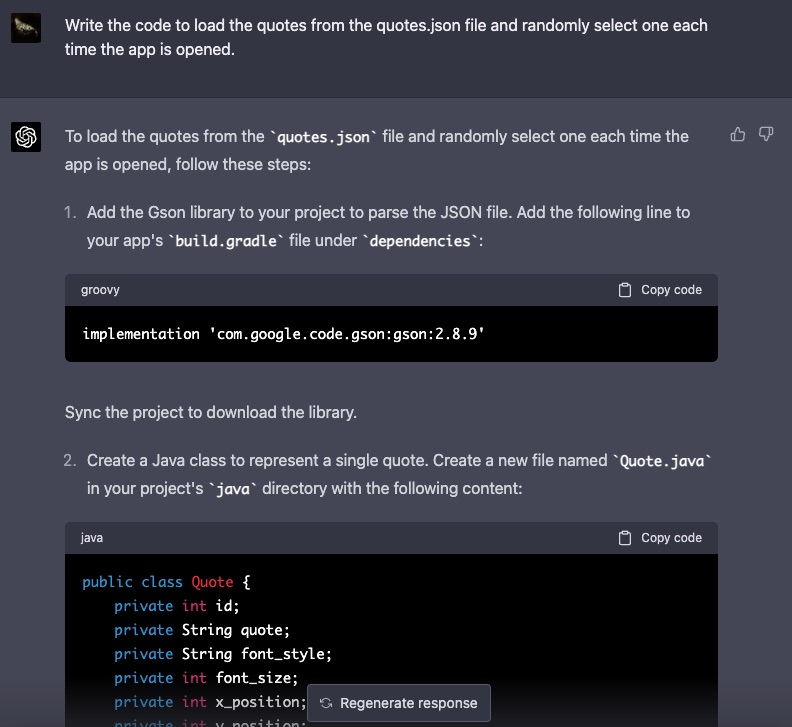
What was impressing me the most about the process so far was that GPT4 was not only able to generate the code I needed, but also place it in context (explaining where I’d need to paste it and providing some details on what the code itself was trying to accomplish), and not only that, GPT4 already adding some small usability tweaks such as shadowing the quote text to ensure readability.
So now, we move onto Step 4. Creating the Quote Database. I had no doubts that this would be one of GPT4’s strengths, and I was not disappointed.
For step 4 generate 10 cheesy motivational quotes in a JSON format which can be used in the app.
Here are 10 cheesy motivational quotes in JSON format:
{
"quotes": [
{
"id": 1,
"quote": "Believe you can, and you're halfway there."
},
{
"id": 2,
"quote": "You are never too old to set another goal or to dream a new dream."
},
{
"id": 3,
"quote": "You miss 100% of the shots you don't take."
},
{
"id": 4,
"quote": "Success is not final, failure is not fatal: It is the courage to continue that counts."
},
{
"id": 5,
"quote": "It does not matter how slowly you go, as long as you do not stop."
},
{
"id": 6,
"quote": "The only way to do great work is to love what you do."
},
{
"id": 7,
"quote": "The best way to predict the future is to create it."
},
{
"id": 8,
"quote": "The harder you work for something, the greater you'll feel when you achieve it."
},
{
"id": 9,
"quote": "Dream it, believe it, achieve it."
},
{
"id": 10,
"quote": "Don't watch the clock; do what it does. Keep going."
}
]
}
Save this JSON content to a file named quotes.json in your project's assets directory. You can later read this file and parse the JSON content to display a random quote in your app.
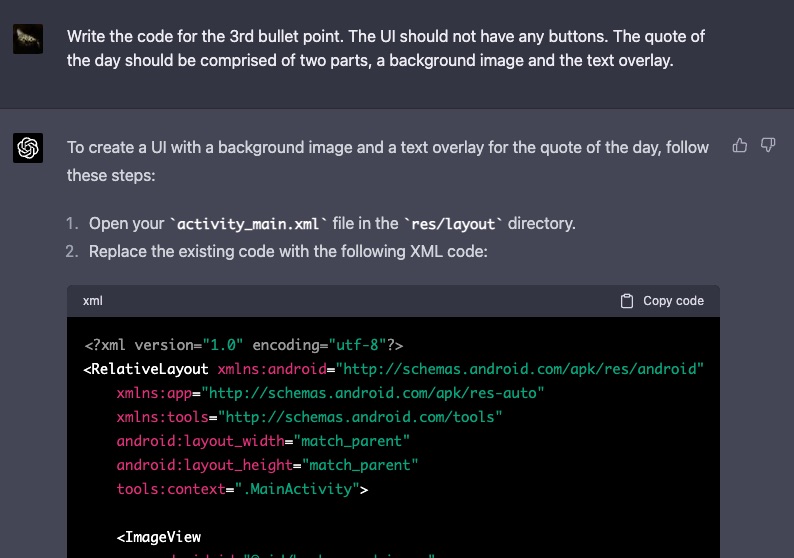
This was a good start, but I envisioned that each quote should appear in different styles and on different places on the screen, so I duly asked for a modification:
Modify the json. For each quote add a different appropriate font style, size, location on the screen and an image resource link.
{
"quotes": [
{
"id": 1,
"quote": "Believe you can, and you're halfway there.",
"font_style": "sans-serif-light",
"font_size": 24,
"x_position": 50,
"y_position": 200,
"image_resource": "image_1"
},
...
{
"id": 10,
"quote": "Don't watch the clock; do what it does. Keep going.",
"font_style": "sans-serif-smallcaps",
"font_size": 20,
"x_position": 130,
"y_position": 650
So, this was the response that GPT4 gave (abbreviated to cut out the middle portion). The final quote was incomplete; I must have run into the output token limit! At this point I probably could have prompted continue to get the rest of the output, but with the current prompt limit of 25 per 3 hours for GPT4, I figured I’d go conservative and finished editing the JSON by hand.
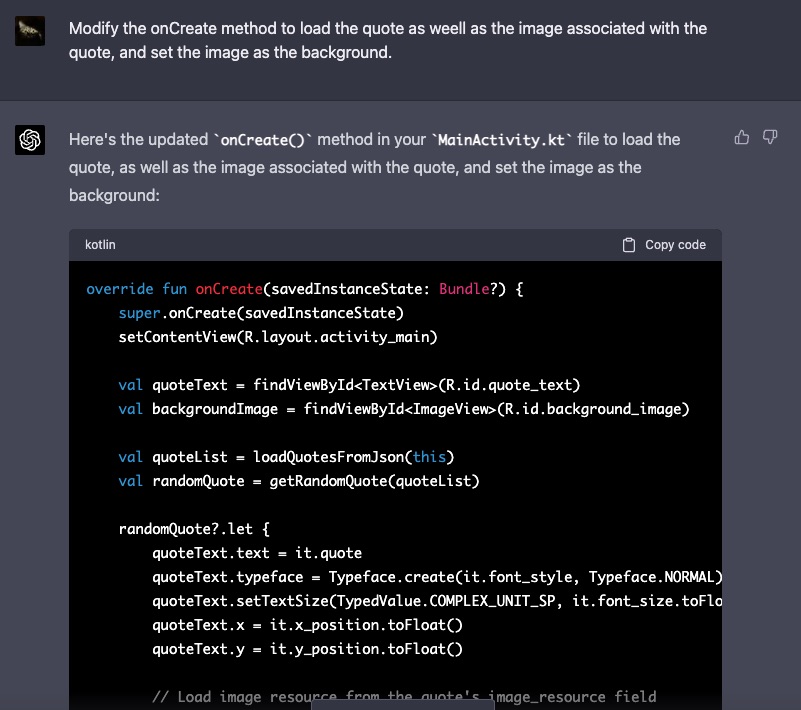
So, now we’re onto the meat of the logic, loading the quotes and images:

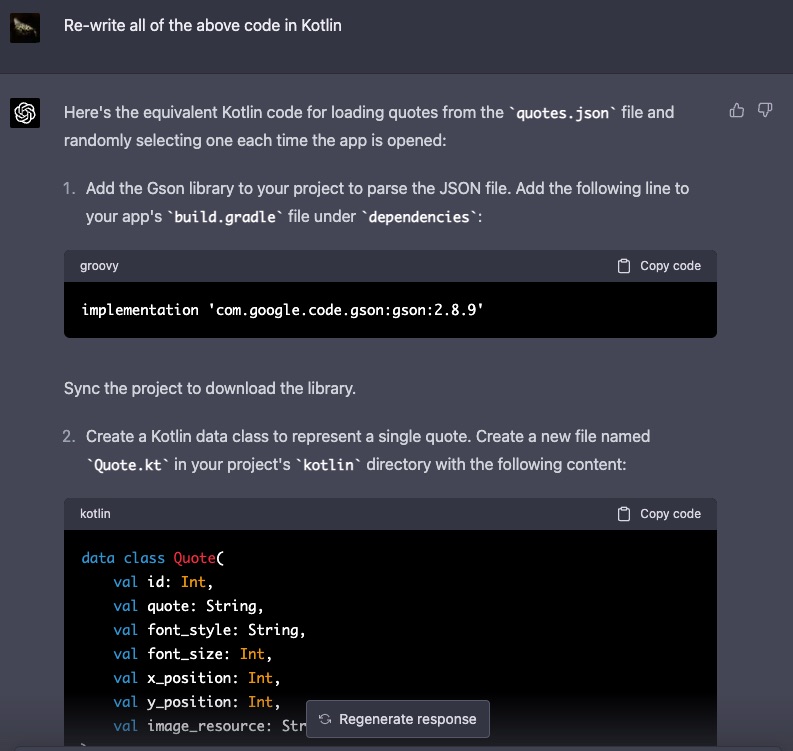
ChatGPT gave me instructions and code, and I began dutifully copying and pasting them across till I suddenly noticed it was all in Java. Although I figured this probably would be okay, the Codelabs I’d taken right at the start had all been in Kotlin.
One prompt later, problem solved!

What was cool about this step was that GPT4 was also architecting the app as it was going along. For an MVP such as this, I probably would have elected to shove all of the classes into the Main file (and not being familiar with Kotlin, probably would not have opted for a data class) - I probably would just stored everything in a list of maps much like the JSON format. What GPT4 suggested intuitively made sense though, and seemed like a sensible design decision.
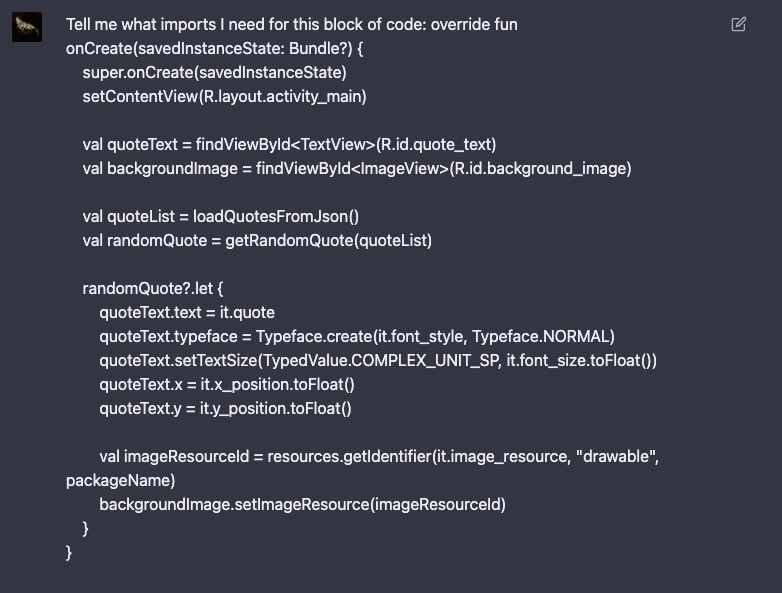
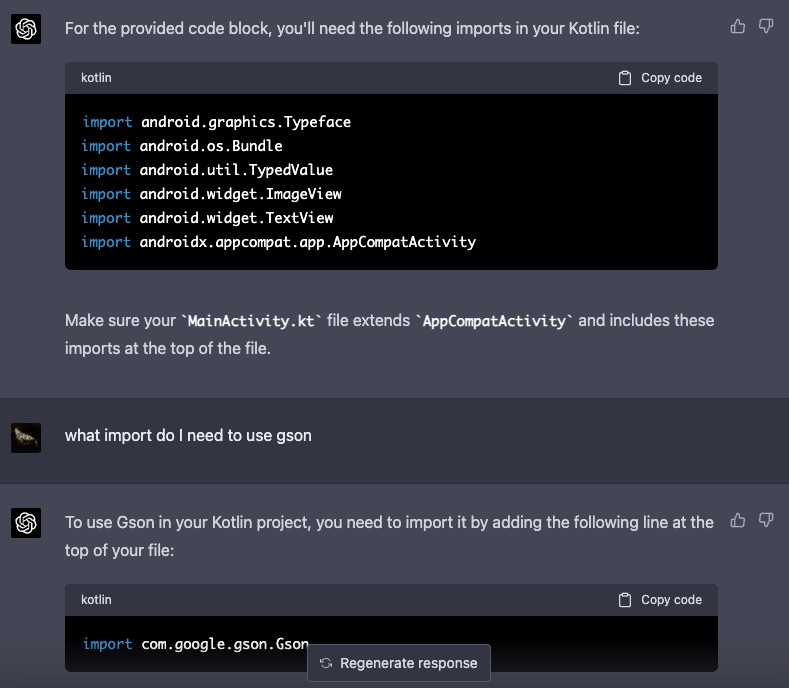
After pasting the code, Android Studio started giving me a number of red lines which it told me were related to import issues. Not really being familiar with what I needed to specifically import to solve this, I threw the problem over to GPT4.


Honestly, at this point it felt like cheating.
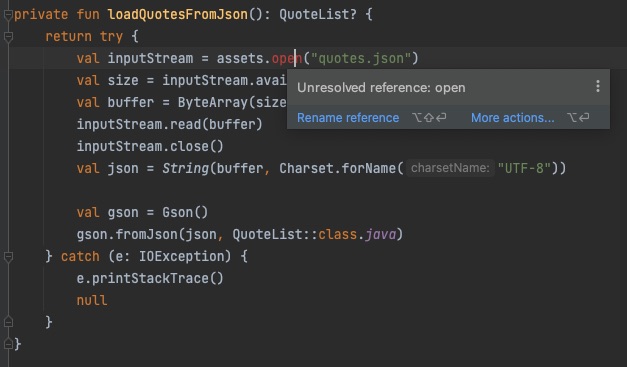
But here I hit my first snag. Android Studio started complaining about an unresolved reference.

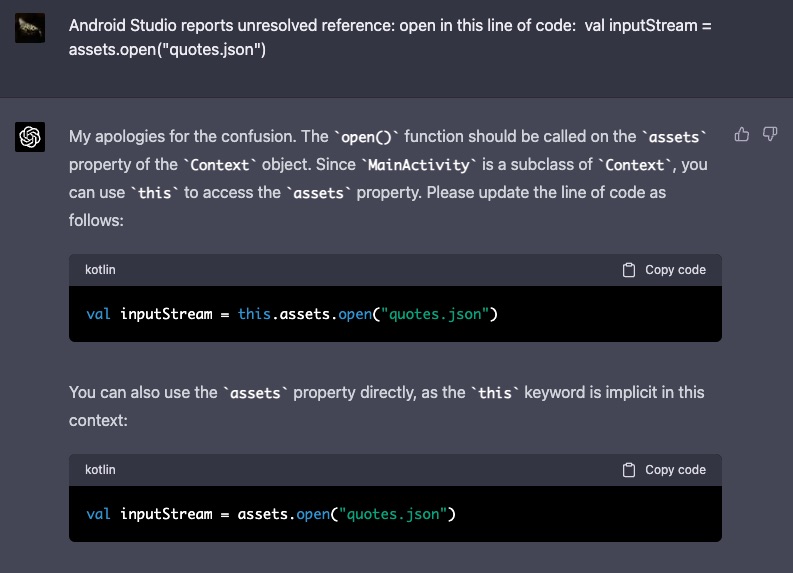
“Let GPT4 solve it!”, I thought.

But, the solution it provided didn’t seem to help either, leading to a different error.
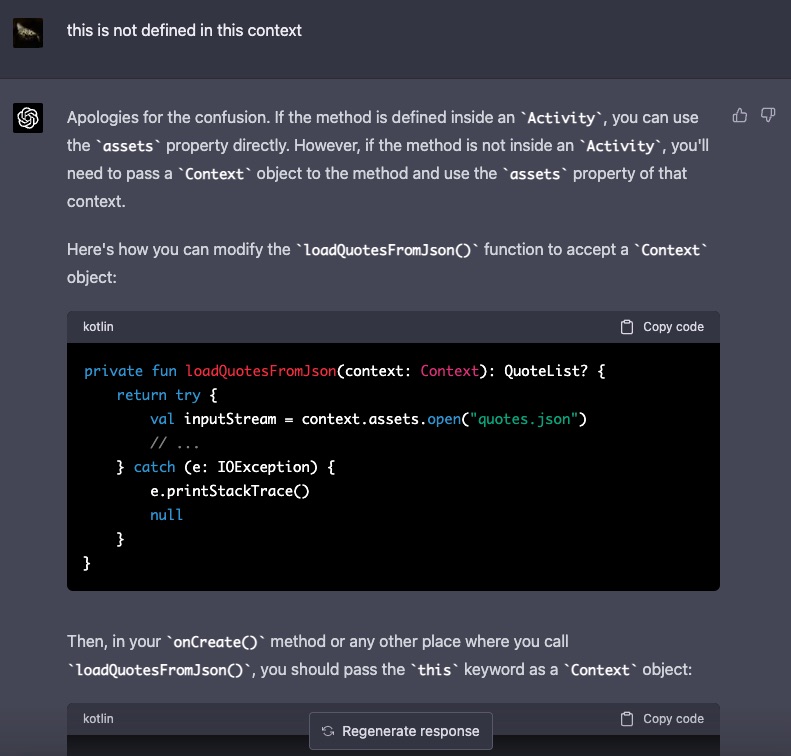
“A-ha!”, I thought. Maybe this is where we will hit the wall. I passed the second error to GPT4.

Much to my delight, it figured out the error this time. The root cause being that I had placed my function loadQuotesFromJson outside of the MainActivity class. Previously, GPT4 had not specified where to put the loadQuotesfromJson function, and so I had just appended it to the end of the file. Maybe it assumed I would know better? (Shame on me for letting it down!)
At this point, I felt like I was actually not too far off from running the app. All I was lacking was some inspirational pictures to pair with the quotes. Would that be a problem though? Of course not, because where better to get inspirational pictures (nowadays) than to prompt Midjourney for some.

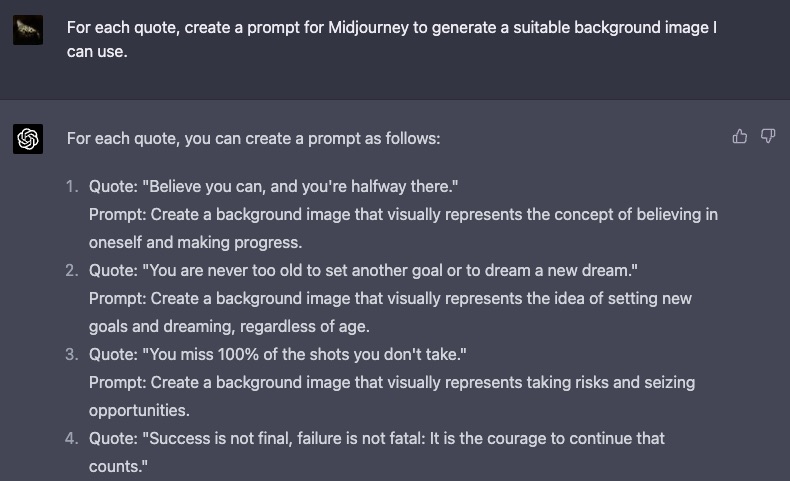
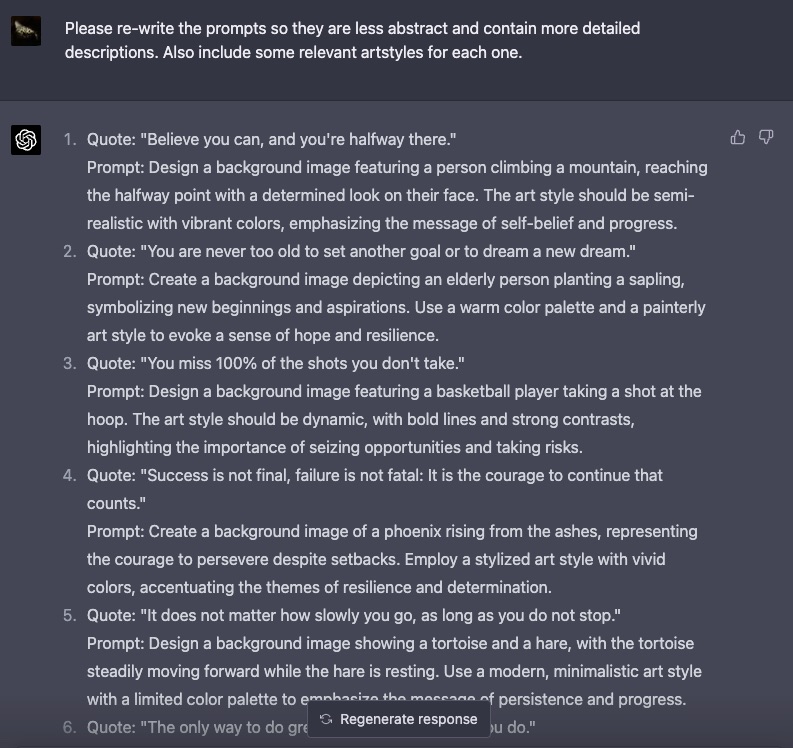
I asked GPT4 to generate an initial set of prompts, but after trying them in Midjourney, felt like they were too abstract. Nothing a bit of tuning couldn’t solve though:

What impressed me about this step is that we were calling back to the quotes that had been generated many steps earlier, but that didn’t seem to trouble GPT4 at all as it was able to recall each quote exactly as it had generated them earlier and pair them with Midjourney prompts that made sense.
So, I spent the next half an hour copying and pasting prompts into Midjourney and downloading the resultant images, and now I was ready to modify the code to load them with the prompts.

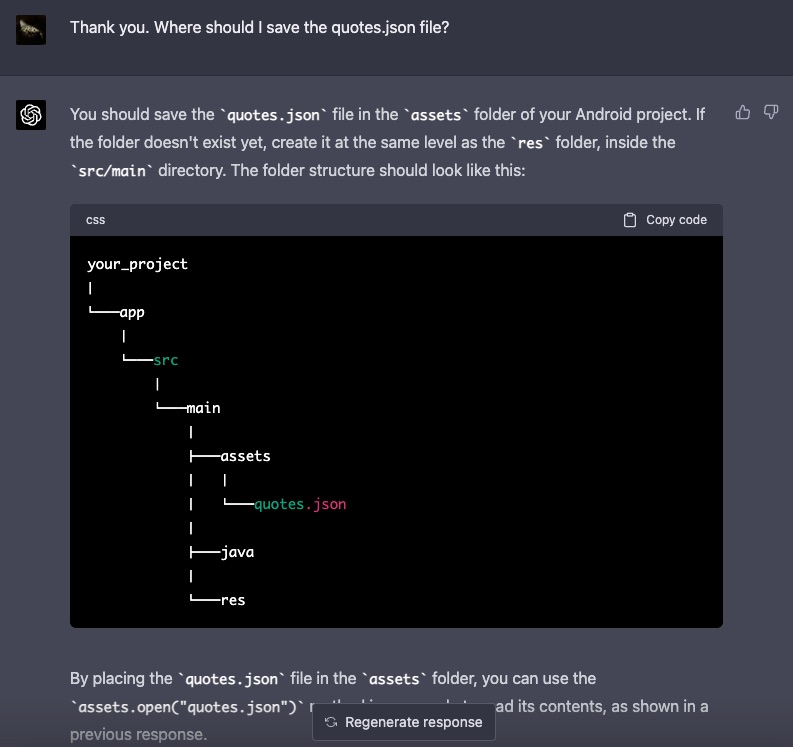
At this point, I thought I was ready to go, but when I tried to run the app in the emulator the quote database couldn’t be found. I had obviously not placed it in the expected path. Upon consulting GPT4 on what to do, it actually drew me a directory tree in ASCII to show me where to place the file.
Mind. Blown.

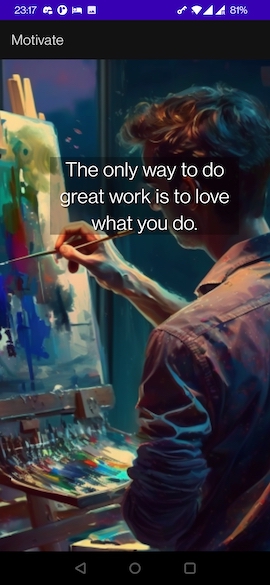
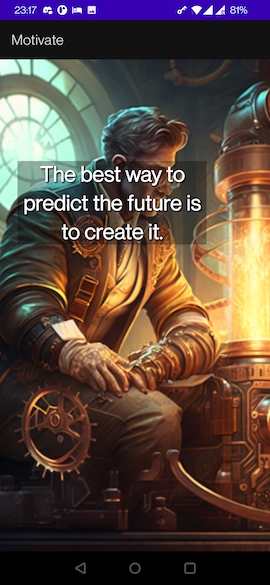
So at this point, with Android Studio not reporting any further errors, it was time to run it and see what would happen. To my surprise and amazement, up it popped on my phone! Here’s a screenshot (taken from a slightly later version):

It’s fair to say the first version wasn’t perfect. The text was running off the screen in some cases, was not very legible against the background in other cases and there wasn’t a very satisfying transition between each quote card when I tapped on the screen. These were all solved in short order though with a few more prompts.
At this point, I felt like it was a good place to stop. I know I hadn’t quite yet achieved the goal of enabling notifications with a random daily send time, but I was already very pleased with the outcome of this toy project and didn’t feel the need to take it further.
If you’d like check out some more screenshots from the app, scroll down to the very end!
Closing Thoughts
So, I’ll end with some quick closing thoughts.
I think the pace of innovation with GAI has been so great, and the technology so hyped up, that my little toy project having the outcome that it did actually seems very within the realm of expected outcomes and nothing special. But, if we were to rewind the clocks and try to put something like this together even 2 years ago, it would have been somewhat unthinkable (DALL-E only launched in January 2021) - I estimate it would have taken me at least an evening or two of hacking around to put together the code myself, and of course the images would probably have had to have been outsourced at a certain cost, the whole thing would probably have taken at least a week of effort.
I have by no means pushed the limits of what’s possible with GPT4+Midjourney in the app development space, but given my experience with it, I wouldn’t say we’re at the point where complex multi-platform codebases are within it’s capability to manage (you probably wouldn’t be able to use it to build LinkedIn for instance). But, what this technology is already doing is to reduce the barrier to entry to something approaching zero (I mean, the time it took to put the app together took about as long as it did to write this blog post - which I did not use GPT4 to help with, it must be said).
In the immediate term, maybe this will help us unlock more super niche use cases and hyper-personalisation, which now with this type of force multiplying technology becomes economically viable to serve. And, this is just GPT4. Give it a few more years of development and who knows where the limit may lie? (Read this paper if you really want to get yourself hyped up: Sparks of Artificial General Intelligence: Early experiments with GPT-4 )
To me, this technology is wildly exciting and yes, definitely a little frightening. Do I think it will save or destroy the world? Neither, but I do think we have entered into a new AI assisted era. The scale and speed of change to how the world will work in general as a result of this technology is and will be breathtaking to witness, and as with any type of paradigm shift like this there will be new opportunities created but there will also be the dark side of upheaval & uncertainty which we must solve as a society to turn this into a net positive.
We have opened Pandora’s box, and the only thing left to do is slowly peer into it together.
-qz
Screenshots
If you want to check out the code, feel free to browse it and use it for whatever end here: https://github.com/qichaozhao/motiquote